Untuk memahami cara meningkatkan kinerja dan persepsi kinerja, ada baiknya memahami cara kerja web browser.
Pengguna menginginkan pengalaman web dengan konten yang dimuat dengan cepat dan interaksi yang lancar. Oleh karena itu, pengembang harus berusaha keras untuk mencapai kedua tujuan tersebut.
Gambaran Singkat Cara Kerja Web Browser
Website yang cepat memberikan pengalaman pengguna yang lebih baik. Pengguna menginginkan dan mengharapkan pengalaman web dengan konten yang dimuat dengan cepat dan interaksi yang lancar.
Dua masalah utama dalam kinerja web adalah memahami masalah cara kerja web browser yang berkaitan dengan latensi dan masalah yang berkaitan dengan fakta bahwa sebagian besar, browser adalah single thread.
Latensi adalah ancaman utama yang harus kami atasi untuk memastikan pemuatan yang cepat. Agar cepat dimuat, tujuan pengembang termasuk mengirimkan informasi yang diminta secepat mungkin, atau setidaknya terlihat sangat cepat. Latensi jaringan adalah waktu yang diperlukan untuk mengirimkan byte melalui udara ke komputer. Performa web adalah hal yang harus kita lakukan agar pemuatan halaman terjadi secepat mungkin.
Sebagian besar, browser dianggap single threaded. Untuk interaksi yang lancar, tujuan pengembang adalah memastikan interaksi situs yang berkinerja baik, mulai dari pengguliran yang lancar hingga responsif terhadap sentuhan. Waktu render adalah kuncinya, dengan memastikan utas utama dapat menyelesaikan semua pekerjaan yang kami lakukan dan tetap selalu tersedia untuk menangani interaksi pengguna. Performa web dapat ditingkatkan dengan memahami sifat single-threaded dari browser dan meminimalkan tanggung jawab thread utama, jika memungkinkan dan sesuai, untuk memastikan perenderan lancar dan respons terhadap interaksi langsung
Navigasi – Cara Kerja Web Browser
Navigasi adalah langkah pertama dalam memuat halaman web. Itu terjadi setiap kali pengguna meminta halaman dengan memasukkan URL ke bilah alamat, mengklik tautan, mengirimkan formulir, serta tindakan lainnya.
Salah satu tujuan kinerja web adalah meminimalkan jumlah waktu yang dibutuhkan navigasi untuk menyelesaikannya. Dalam kondisi ideal, ini biasanya tidak memakan waktu terlalu lama, tetapi latensi dan bandwidth adalah musuh yang dapat menyebabkan penundaan.
DNS Lookup
Langkah pertama menavigasi ke halaman web adalah menemukan di mana aset untuk halaman itu berada. Jika Anda membuka https://example.com, halaman HTML berada di server dengan alamat IP 93.184.216.34. Jika Anda belum pernah mengunjungi website ini, pencarian DNS harus dilakukan.
Browser Anda meminta pencarian DNS, yang pada akhirnya dikirimkan oleh server nama, yang pada gilirannya merespons dengan alamat IP. Setelah permintaan awal ini, IP kemungkinan akan di-cache untuk sementara waktu, yang mempercepat permintaan berikutnya dengan mengambil alamat IP dari cache alih-alih menghubungi server nama lagi.
Pencarian DNS biasanya hanya perlu dilakukan sekali per nama host untuk memuat halaman. Namun, pencarian DNS harus dilakukan untuk setiap nama host unik yang dirujuk oleh halaman yang diminta. Jika font, gambar, skrip, iklan, dan metrik Anda semuanya memiliki nama host yang berbeda, pencarian DNS harus dibuat untuk masing-masingnya.

Hal ini dapat menimbulkan masalah kinerja, terutama pada jaringan seluler. Saat pengguna berada di jaringan seluler, setiap pencarian DNS harus beralih dari ponsel ke menara seluler untuk mencapai server DNS resmi. Jarak antara ponsel, menara seluler, dan server nama dapat menambah latensi yang signifikan.
TCP Handshake
Setelah alamat IP diketahui, browser menyiapkan koneksi ke server melalui jabat tangan tiga arah TCP. Mekanisme ini didesain agar dua entitas yang mencoba berkomunikasi—dalam hal ini browser dan server web—dapat menegosiasikan parameter koneksi soket TCP jaringan sebelum mengirimkan data, seringkali melalui HTTPS.
Teknik jabat tangan tiga arah TCP sering disebut sebagai “SYN-SYN-ACK”—atau lebih tepatnya SYN, SYN-ACK, ACK—karena ada tiga pesan yang dikirimkan oleh TCP untuk bernegosiasi dan memulai sesi TCP antara dua komputer. Ya, ini berarti tiga pesan lagi bolak-balik antara setiap server, dan permintaan belum dibuat.
TLS Negotiation
Untuk koneksi aman yang dibuat melalui HTTPS, diperlukan “jabat tangan” lainnya. Jabat tangan ini, atau lebih tepatnya negosiasi TLS , menentukan cipher mana yang akan digunakan untuk mengenkripsi komunikasi, memverifikasi server, dan menetapkan bahwa koneksi aman sudah ada sebelum memulai transfer data yang sebenarnya. Ini membutuhkan tiga perjalanan bolak-balik lagi ke server sebelum permintaan konten benar-benar dikirim.

Meskipun mengamankan koneksi menambah waktu pemuatan halaman, koneksi yang aman sepadan dengan biaya latensi, karena data yang dikirimkan antara browser dan server web tidak dapat didekripsi oleh pihak ketiga.
Setelah 8 kali perjalanan, browser akhirnya dapat membuat permintaan.
Response – Cara Kerja Web Browser
Setelah kami memiliki koneksi ke server web, browser mengirimkan permintaan HTTP GET awal atas nama pengguna, yang untuk situs web paling sering berupa file HTML. Setelah server menerima permintaan, server akan membalas dengan header respons yang relevan dan konten HTML.
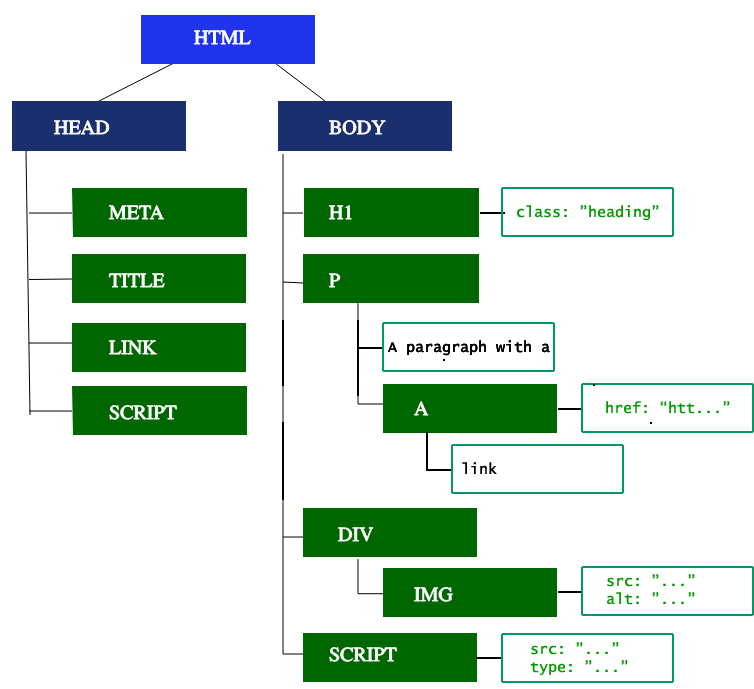
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<title>My simple page</title>
<link rel="stylesheet" href="styles.css" />
<script src="myscript.js"></script>
</head>
<body>
<h1 class="heading">My Page</h1>
<p>A paragraph with a <a href="https://example.com/about">link</a></p>
<div>
<img src="myimage.jpg" alt="image description" />
</div>
<script src="anotherscript.js"></script>
</body>
</html>
Tanggapan untuk permintaan awal ini berisi byte pertama dari data yang diterima. Time to First Byte (TTFB) adalah waktu antara saat pengguna membuat permintaan—misalnya dengan mengklik link—dan penerimaan paket HTML pertama ini. Potongan pertama konten biasanya 14KB data.
Dalam contoh kami di atas, permintaan pasti kurang dari 14KB, tetapi sumber daya tertaut tidak diminta hingga browser menemukan tautan selama penguraian, yang dijelaskan di bawah.
TCP Slow Start / 14KB rule
Paket respons pertama adalah 14KB. Ini adalah bagian dari mulai lambat TCP, algoritme yang menyeimbangkan kecepatan koneksi jaringan. Mulai lambat secara bertahap meningkatkan jumlah data yang dikirimkan hingga bandwidth maksimum jaringan dapat ditentukan.
Dalam permulaan lambat TCP, setelah menerima paket awal, server menggandakan ukuran paket berikutnya menjadi sekitar 28 KB. Paket selanjutnya bertambah besar sampai ambang batas yang telah ditentukan tercapai, atau kemacetan dialami.

Jika Anda pernah mendengar aturan 14KB untuk pemuatan halaman awal, mulai lambat TCP adalah alasan mengapa respons awal adalah 14KB, dan mengapa pengoptimalan kinerja web memerlukan pengoptimalan fokus dengan mempertimbangkan respons awal 14KB ini. TCP mulai lambat secara bertahap membangun kecepatan transmisi yang sesuai dengan kemampuan jaringan untuk menghindari kemacetan.
Congestion control
Saat server mengirim data dalam paket TCP, klien pengguna mengonfirmasi pengiriman dengan mengembalikan pengakuan, atau ACK. Koneksi memiliki kapasitas terbatas tergantung pada perangkat keras dan kondisi jaringan. Jika server mengirim terlalu banyak paket terlalu cepat, paket tersebut akan dibuang. Artinya, tidak akan ada pengakuan. Server mendaftarkan ini sebagai ACK yang hilang. Algoritme kontrol kemacetan menggunakan aliran paket terkirim dan ACK ini untuk menentukan kecepatan pengiriman.
Parsing – Cara Kerja Web Browser
Setelah browser menerima potongan data pertama, browser dapat mulai mengurai informasi yang diterima. Penguraian adalah langkah yang diambil browser untuk mengubah data yang diterimanya melalui jaringan menjadi DOM dan CSSOM, yang digunakan oleh perender untuk menggambar halaman ke layar.
DOM adalah representasi internal dari markup untuk browser. DOM juga terbuka, dan dapat dimanipulasi melalui berbagai API di JavaScript.
Bahkan jika HTML halaman yang diminta lebih besar dari paket 14KB awal, browser akan mulai mengurai dan mencoba merender pengalaman berdasarkan data yang dimilikinya. Inilah mengapa penting bagi pengoptimalan kinerja web untuk menyertakan semua yang dibutuhkan browser untuk mulai merender halaman, atau setidaknya template halaman – CSS dan HTML yang diperlukan untuk render pertama – dalam 14 kilobyte pertama. Namun sebelum semuanya ditampilkan ke layar, HTML, CSS, dan JavaScript harus diuraikan.
Building the DOM tree
Kami menjelaskan lima langkah di jalur rendering penting.
Langkah pertama adalah memproses markup HTML dan membangun pohon DOM. Penguraian HTML melibatkan tokenisasi dan konstruksi pohon. Token HTML termasuk tag awal dan akhir, serta nama dan nilai atribut. Jika dokumennya bagus, penguraiannya mudah dan lebih cepat. Parser mem-parsing masukan token ke dalam dokumen, membangun pohon dokumen.
Pohon DOM mendeskripsikan konten dokumen. Elemen <html> adalah tag pertama dan simpul akar pohon dokumen. Pohon mencerminkan hubungan dan hierarki antara tag yang berbeda. Tag bersarang di dalam tag lain adalah simpul anak. Semakin besar jumlah simpul DOM, semakin lama waktu yang dibutuhkan untuk membangun pohon DOM

Saat parser menemukan sumber daya non-pemblokiran, seperti gambar, browser akan meminta sumber daya tersebut dan melanjutkan penguraian. Penguraian dapat dilanjutkan saat file CSS ditemukan, tetapi <script> tag—terutama yang tidak memiliki atribut async atau defer —memblokir rendering, dan menjeda penguraian HTML. Meskipun pemindai pramuat browser mempercepat proses ini, skrip yang berlebihan masih bisa menjadi hambatan yang signifikan.
Preload scanner
Saat browser membangun pohon DOM, proses ini menempati utas utama. Saat ini terjadi, pemindai pramuat akan mengurai konten yang tersedia dan meminta sumber daya berprioritas tinggi seperti CSS, JavaScript, dan font web. Berkat pemindai pramuat, kami tidak perlu menunggu hingga pengurai menemukan referensi ke sumber daya eksternal untuk memintanya. Ini akan mengambil sumber daya di latar belakang sehingga pada saat pengurai HTML utama mencapai aset yang diminta, mereka mungkin sudah dalam penerbangan, atau telah diunduh. Pengoptimalan yang disediakan oleh pemindai pramuat mengurangi penyumbatan.
<link rel="stylesheet" href="styles.css" />
<script src="myscript.js" async></script>
<img src="myimage.jpg" alt="image description" />
<script src="anotherscript.js" async></script>
Dalam contoh ini, saat utas utama menguraikan HTML dan CSS, pemindai pramuat akan menemukan skrip dan gambar, dan mulai mengunduhnya juga. Untuk memastikan skrip tidak memblokir proses, tambahkan atribut async , atau atribut defer jika urutan penguraian dan eksekusi JavaScript penting.
Menunggu untuk mendapatkan CSS tidak memblokir penguraian atau pengunduhan HTML, tetapi memblokir JavaScript, karena JavaScript sering digunakan untuk mengkueri dampak properti CSS pada elemen.
Building the CSSOM
Langkah kedua dalam jalur rendering penting adalah memproses CSS dan membuat pohon CSSOM. Model objek CSS mirip dengan DOM. DOM dan CSSOM keduanya pohon. Mereka adalah struktur data independen. Browser mengubah aturan CSS menjadi peta gaya yang dapat dipahami dan digunakannya. Browser menelusuri setiap aturan yang ditetapkan dalam CSS, membuat pohon node dengan hubungan induk, anak, dan saudara berdasarkan pemilih CSS.
Seperti HTML, browser perlu mengonversi aturan CSS yang diterima menjadi sesuatu yang dapat digunakannya. Oleh karena itu, ini mengulangi proses HTML-ke-objek, tetapi untuk CSS.
CSSOM tree menyertakan gaya dari lembar gaya agen pengguna. Browser memulai dengan aturan paling umum yang berlaku untuk sebuah node dan secara rekursif menyempurnakan gaya yang dihitung dengan menerapkan aturan yang lebih spesifik. Dengan kata lain, ini mengalirkan nilai properti.
Pembuatan CSSOM sangat, sangat cepat dan tidak ditampilkan dalam warna unik di alat pengembang saat ini. Sebaliknya, “Hitung Ulang Gaya” di alat pengembang menunjukkan total waktu yang diperlukan untuk mengurai CSS, membuat pohon CSSOM, dan menghitung gaya yang dihitung secara rekursif. Dalam hal pengoptimalan kinerja web, hasilnya lebih rendah, karena total waktu untuk membuat CSSOM biasanya lebih sedikit daripada waktu yang diperlukan untuk satu pencarian DNS.
Other Processes
JavaScript Compilation
Saat CSS sedang diurai dan CSSOM dibuat, aset lain, termasuk file JavaScript, sedang diunduh (berkat pemindai preload). JavaScript ditafsirkan, dikompilasi, diuraikan, dan dieksekusi. Skrip diuraikan menjadi pohon sintaksis abstrak. Beberapa mesin browser mengambil Pohon Sintaks Abstrak dan meneruskannya ke juru bahasa, menghasilkan bytecode yang dijalankan di thread utama. Ini dikenal sebagai kompilasi JavaScript.
Building the Accessibility Tree
Browser juga membuat pohon aksesibilitas yang digunakan perangkat bantu untuk mengurai dan menginterpretasikan konten. Model objek aksesibilitas (AOM) seperti versi semantik DOM. Browser memperbarui pohon aksesibilitas saat DOM diperbarui. Pohon aksesibilitas tidak dapat dimodifikasi oleh teknologi pendukung itu sendiri.
Hingga AOM dibuat, konten tidak dapat diakses oleh pembaca layar.
Render – Cara Kerja Web Browser
Langkah-langkah rendering meliputi gaya, tata letak, cat, dan, dalam beberapa kasus, komposisi. Pohon CSSOM dan DOM yang dibuat pada langkah penguraian digabungkan menjadi pohon render yang kemudian digunakan untuk menghitung tata letak setiap elemen yang terlihat, yang kemudian dilukis ke layar. Dalam beberapa kasus, konten dapat dipromosikan ke lapisannya sendiri dan digabungkan, meningkatkan kinerja dengan mengecat bagian layar pada GPU alih-alih CPU, membebaskan utas utama.
Style
Langkah ketiga dalam jalur rendering penting adalah menggabungkan DOM dan CSSOM ke dalam pohon render. Konstruksi pohon gaya terkomputasi, atau pohon render, dimulai dengan akar pohon DOM, melintasi setiap node yang terlihat.
Tag yang tidak akan ditampilkan, seperti <head> dan turunannya serta node apa pun dengan display: none, seperti script { display: none; } yang akan Anda temukan di lembar gaya agen pengguna, tidak disertakan dalam pohon render karena tidak akan muncul dalam output yang dirender. Node dengan visibility: hidden applied disertakan dalam pohon render, karena node tersebut menghabiskan ruang. Karena kami belum memberikan arahan apa pun untuk mengganti default agen pengguna, node skrip dalam contoh kode kami di atas tidak akan disertakan dalam pohon render.
Setiap node yang terlihat memiliki aturan CSSOM yang diterapkan padanya. Pohon render menyimpan semua node yang terlihat dengan konten dan gaya yang dihitung — mencocokkan semua gaya yang relevan dengan setiap node yang terlihat di pohon DOM, dan menentukan, berdasarkan jenjang CSS, gaya yang dihitung untuk setiap node.
Layout
Langkah keempat dalam jalur rendering penting adalah menjalankan tata letak pada pohon render untuk menghitung geometri setiap node. Tata letak adalah proses penentuan lebar, tinggi, dan lokasi semua node dalam pohon render, plus penentuan ukuran dan posisi setiap objek di halaman. Alur ulang adalah penentuan ukuran dan posisi selanjutnya dari bagian mana pun dari halaman atau seluruh dokumen.
Setelah pohon render dibangun, tata letak dimulai. Pohon render mengidentifikasi node mana yang ditampilkan (bahkan jika tidak terlihat) bersama dengan gaya yang dihitung, tetapi bukan dimensi atau lokasi setiap node. Untuk menentukan ukuran dan lokasi yang tepat dari setiap objek, browser memulai dari akar pohon render dan melintasinya.
Di halaman web, hampir semuanya berbentuk kotak. Perangkat yang berbeda dan preferensi desktop yang berbeda berarti ukuran area pandang yang berbeda dalam jumlah yang tidak terbatas. Pada fase ini, dengan mempertimbangkan ukuran viewport, browser menentukan dimensi dari semua kotak yang berbeda yang akan ditampilkan di layar. Mengambil ukuran viewport sebagai dasarnya, tata letak umumnya dimulai dengan tubuh, meletakkan dimensi semua turunan tubuh, dengan properti model kotak setiap elemen, menyediakan ruang placeholder untuk elemen pengganti yang dimensinya tidak diketahui, seperti sebagai citra kita.
Pertama kali ukuran dan posisi node ditentukan disebut tata letak. Penghitungan ulang ukuran dan lokasi node berikutnya disebut pengaliran ulang. Dalam contoh kita, misalkan tata letak awal terjadi sebelum gambar dikembalikan. Karena kita tidak mendeklarasikan ukuran gambar kita, akan ada reflow setelah ukuran gambar diketahui.
Paint
Langkah terakhir dalam jalur rendering penting adalah mengecat masing-masing node ke layar, kemunculan pertama yang disebut cat bermakna pertama. Dalam fase pengecatan atau rasterisasi, browser mengonversi setiap kotak yang dihitung dalam fase tata letak menjadi piksel sebenarnya di layar. Lukisan melibatkan menggambar setiap bagian visual dari elemen ke layar, termasuk teks, warna, batas, bayangan, dan elemen yang diganti seperti tombol dan gambar. Peramban perlu melakukan ini dengan sangat cepat.
Untuk memastikan pengguliran dan animasi yang lancar, segala sesuatu yang menempati utas utama, termasuk menghitung gaya, bersama dengan reflow dan paint, harus diselesaikan oleh browser kurang dari 16,67 md. Pada 2048 X 1536, iPad memiliki lebih dari 3.145.000 piksel untuk dilukis ke layar. Itu banyak piksel yang harus dicat dengan sangat cepat. Untuk memastikan pengecatan ulang dapat dilakukan lebih cepat dari pengecatan awal, gambar ke layar umumnya dipecah menjadi beberapa lapisan. Jika ini terjadi, maka komposisi diperlukan.
Pengecatan dapat memecah elemen di susunan tata letak menjadi beberapa lapisan. Mempromosikan konten ke dalam lapisan pada GPU (bukan utas utama pada CPU) meningkatkan kinerja pengecatan dan pengecatan ulang. Ada properti dan elemen khusus yang membuat instance lapisan, termasuk <video> dan <kanvas>, dan elemen apa pun yang memiliki properti keburaman CSS, transformasi 3D, akan berubah, dan beberapa lainnya. Node-node ini akan dicat ke lapisan mereka sendiri, bersama dengan turunannya, kecuali keturunan memerlukan lapisannya sendiri karena satu (atau lebih) alasan di atas.
Lapisan memang meningkatkan kinerja, tetapi mahal dalam hal manajemen memori, jadi jangan digunakan secara berlebihan sebagai bagian dari strategi pengoptimalan kinerja web.
Compositing
Ketika bagian dokumen digambar dalam lapisan yang berbeda, saling tumpang tindih, pengomposisian diperlukan untuk memastikan mereka ditarik ke layar dalam urutan yang benar dan konten ditampilkan dengan benar.
Saat halaman terus memuat aset, perubahan alur dapat terjadi (ingat contoh gambar kami yang datang terlambat). Sebuah reflow memicu pengecatan ulang dan komposit ulang. Seandainya kami menentukan ukuran gambar kami, tidak diperlukan reflow, dan hanya lapisan yang perlu dicat ulang yang akan dicat ulang, dan digabungkan jika perlu. Tapi kami tidak menyertakan ukuran gambar! Saat gambar diperoleh dari server, proses rendering kembali ke langkah tata letak dan dimulai ulang dari sana.
Interactivity – Cara Kerja Web Browser
Setelah utas utama selesai melukis halaman, Anda akan berpikir kita akan “siap”. Itu belum tentu demikian. Jika pemuatan menyertakan JavaScript, yang ditangguhkan dengan benar, dan hanya dijalankan setelah peristiwa pemuatan diaktifkan, thread utama mungkin sibuk, dan tidak tersedia untuk pengguliran, sentuhan, dan interaksi lainnya.
Dalam contoh kami, mungkin gambar dimuat dengan cepat, tetapi mungkin file anotherscript.js berukuran 2 MB dan koneksi jaringan pengguna kami lambat. Dalam hal ini pengguna akan melihat halaman dengan sangat cepat, tetapi tidak akan dapat menggulir tanpa jank hingga skrip diunduh, diuraikan, dan dieksekusi. Itu bukan pengalaman pengguna yang baik. Hindari menempati utas utama, seperti yang ditunjukkan dalam contoh WebPageTest ini:

Dalam contoh ini, proses pemuatan konten DOM memakan waktu lebih dari 1,5 detik, dan thread utama terisi penuh sepanjang waktu itu, tidak merespons peristiwa klik atau ketukan layar.
Sumber: Mdn Web Doc
–> Baca Juga: Apa itu Website (Lengkap)




