Dalam tutorial ini, Anda akan belajar tentang berbagai cara untuk menjalankan JavaScript di komputer Anda.
JavaScript adalah bahasa pemrograman populer yang memiliki berbagai macam aplikasi.
JavaScript sebelumnya digunakan terutama untuk membuat halaman web menjadi interaktif seperti validasi formulir, animasi, dll. Saat ini, JavaScript juga digunakan di banyak area lain seperti pengembangan sisi server, pengembangan aplikasi seluler, dan sebagainya.
Karena jangkauan aplikasinya yang luas, Anda dapat menjalankan JavaScript dengan beberapa cara:
- Menggunakan tab konsol browser web
- Menggunakan Node.js
- Dengan membuat halaman web
1. Menggunakan Tab Konsol dari Browser Web
Semua browser web populer memiliki mesin JavaScript bawaan. Karenanya, Anda dapat menjalankan JavaScript di browser. Untuk menjalankan JavaScript di browser,
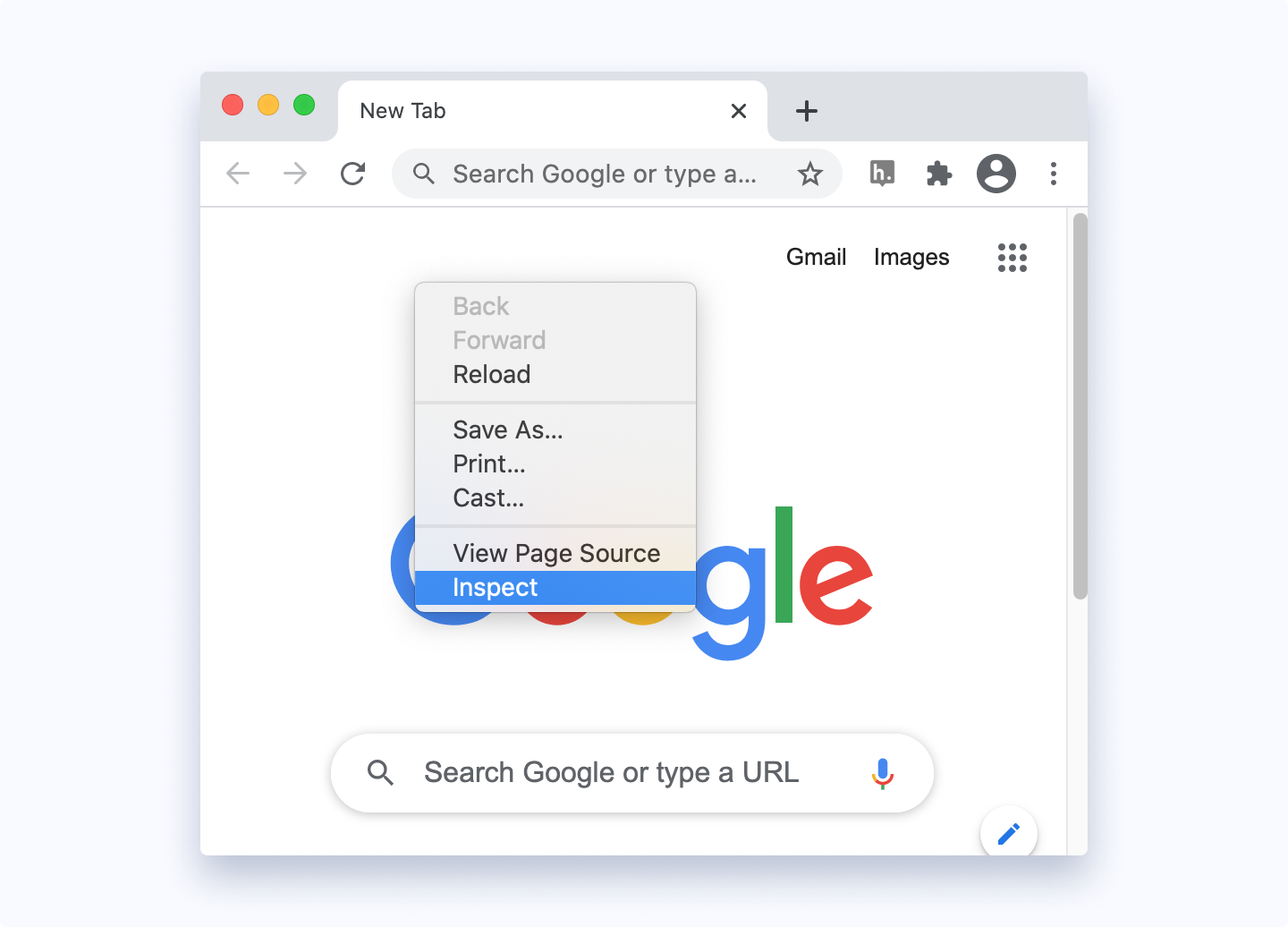
(1) Buka browser favorit Anda (di sini kami akan menggunakan Google Chrome).
(2) Buka alat pengembang dengan mengklik kanan pada area kosong dan pilih Inspeksi. Pintasan: F12.

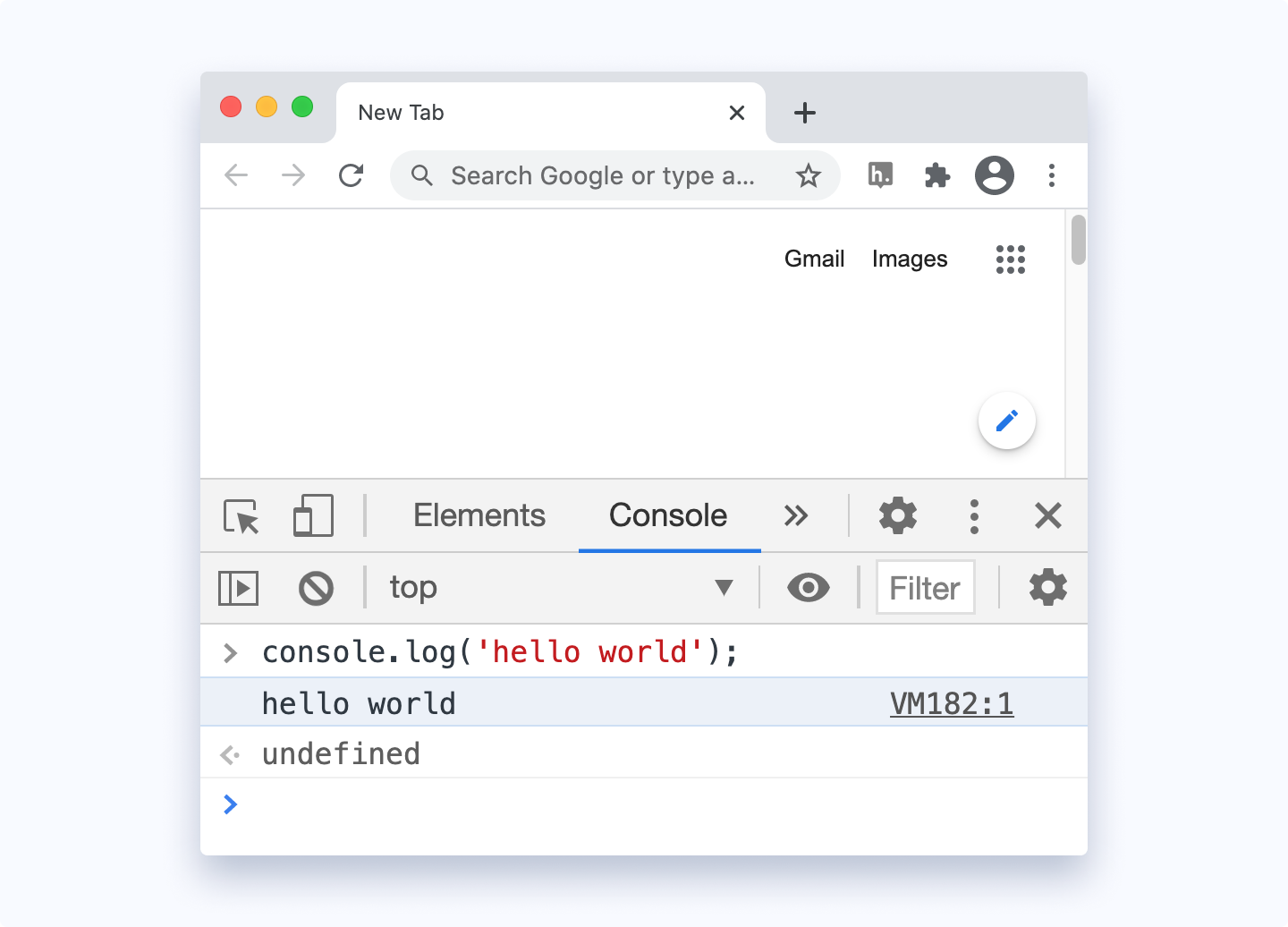
(3) Di alat pengembang, buka tab konsol. Kemudian, tulis kode JavaScript dan tekan enter untuk menjalankan kode.

2. Menggunakan Node.js
Node adalah lingkungan run-time back-end untuk mengeksekusi kode JavaScript. Untuk menjalankan JS menggunakan Node.js, ikuti langkah berikut:
(1) Instal Node.js versi terbaru.
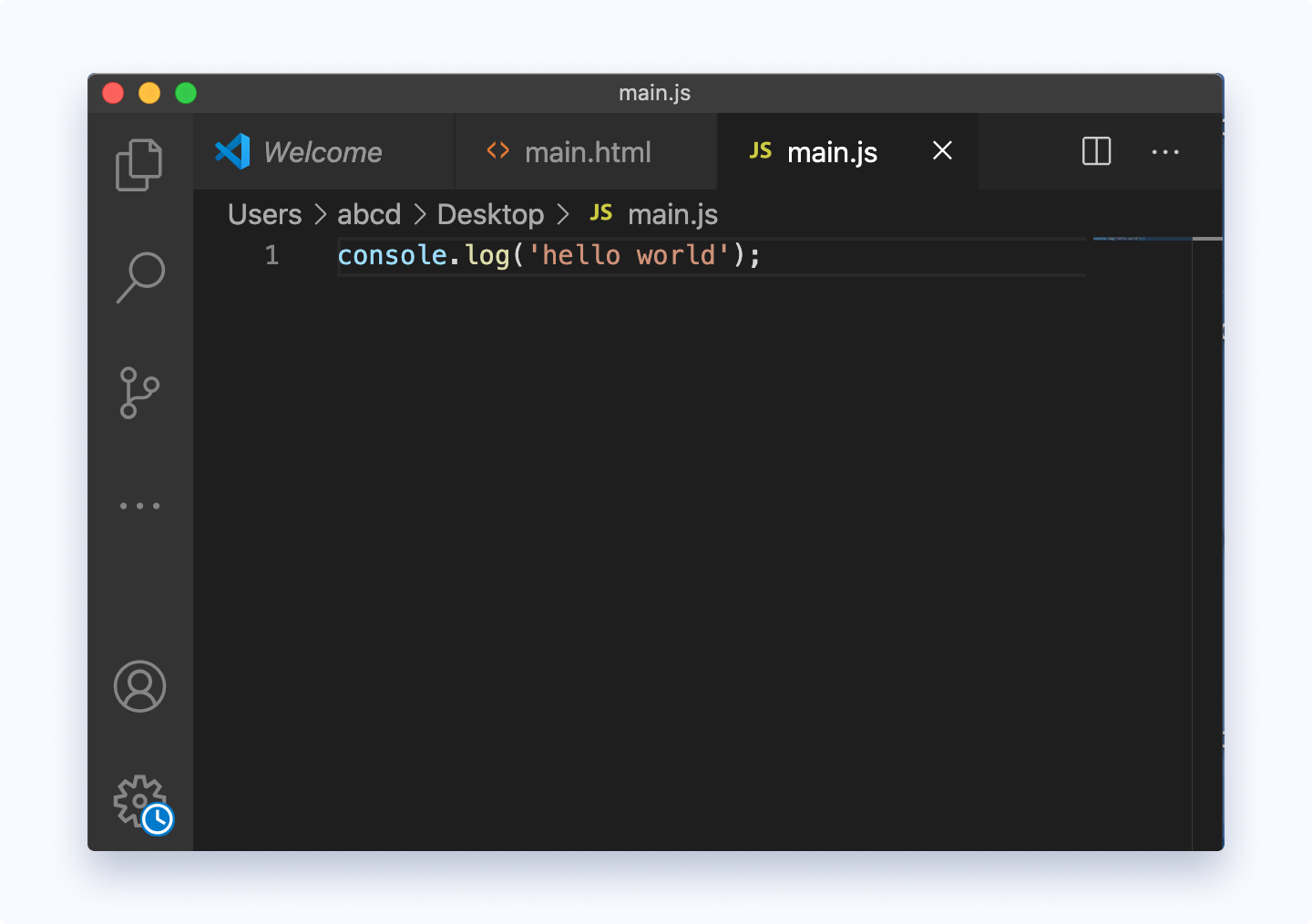
(2) Instal IDE/Editor Teks seperti Visual Studio Code. Dalam kode VS, buat file > tulis kode JS > simpan dengan ekstensi .js.

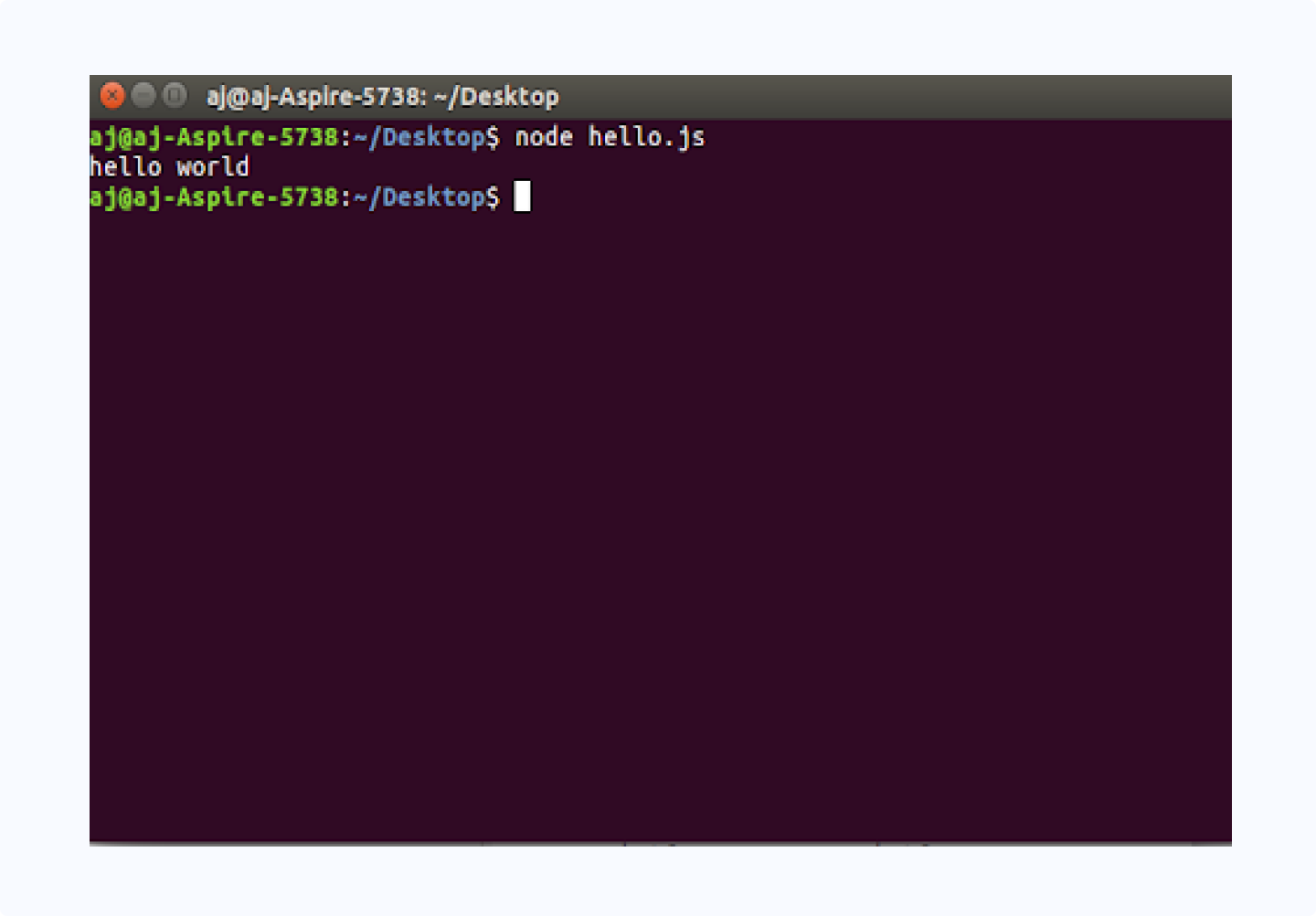
(3) Buka terminal/command prompt > arahkan ke lokasi file > ketik node hello.js > tekan enter.

(4) Anda akan mendapatkan output di terminal.
Note: Dimungkinkan juga untuk menjalankan JavaScript di terminal/command prompt secara langsung. Untuk itu, cukup ketik node dan tekan enter. Kemudian Anda dapat mulai menulis kode JS.

3. Dengan Membuat Halaman Web
JavaScript awalnya dibuat untuk membuat halaman web menjadi interaktif, itulah mengapa JavaScript dan HTML berjalan beriringan. Untuk menjalankan JS dari halaman web, ikuti langkah-langkah berikut:
(1) Buka Kode VS > Buka File > File Baru > Simpan dengan ekstensi .html. Misalnya, main.html.
(2) Salin doctype ini (kode HTML minimum yang valid) dan simpan di file.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Programiz</title>
</head>
<body>
<script src=""></script>
</body>
</html>
(3) Demikian pula buat file JS, tulis kode JS berikut dan simpan dengan ekstensi .js seperti main.js.
console.log('hello world');

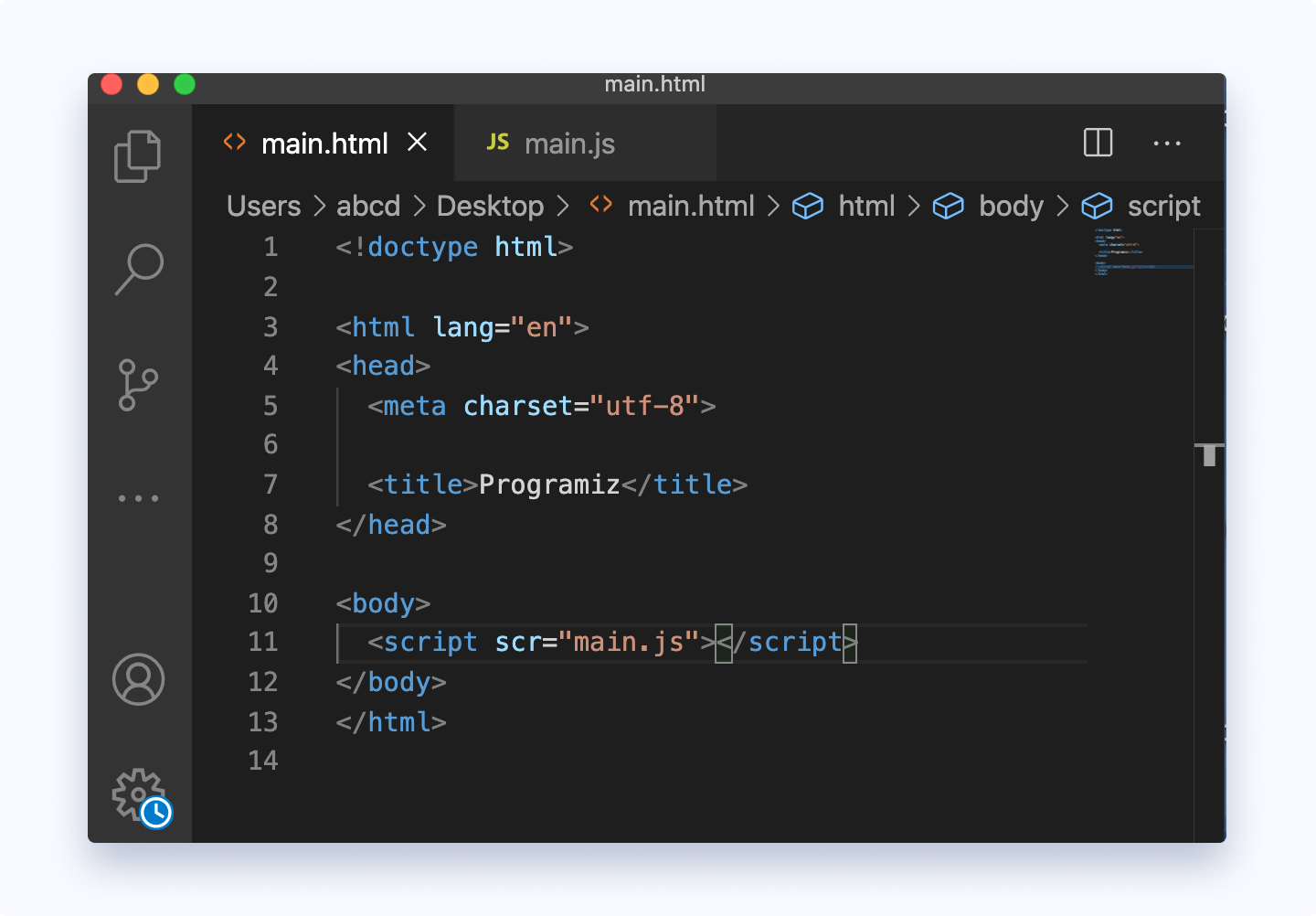
(4) Dari dalam file HTML, kita perlu menautkan file main.js untuk menggunakannya. Anda dapat melakukannya dengan menambahkan kode berikut di main.html.
<script scr="main.js"></script>

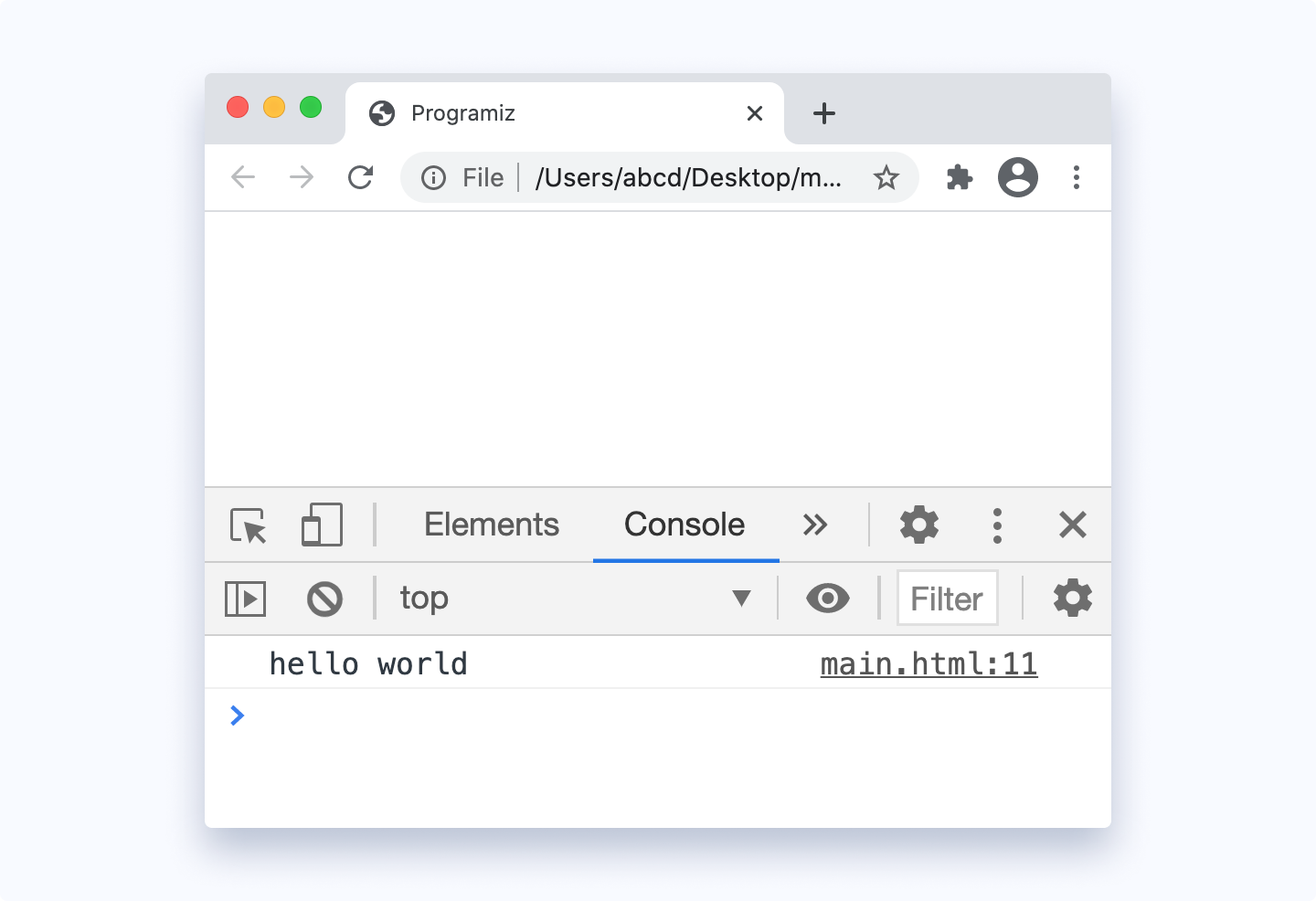
(5) Buka file main.html menggunakan browser.
(6) Untuk memeriksa apakah kode JS kita berjalan atau tidak, Klik kanan pada halaman web > Inspeksi > Pilih tab konsol.

Sekarang setelah Anda mengetahui cara menjalankan JavaScript, mari kita mulai mempelajari dasar-dasar JavaScript dari tutorial berikutnya.




